
Design | Coding
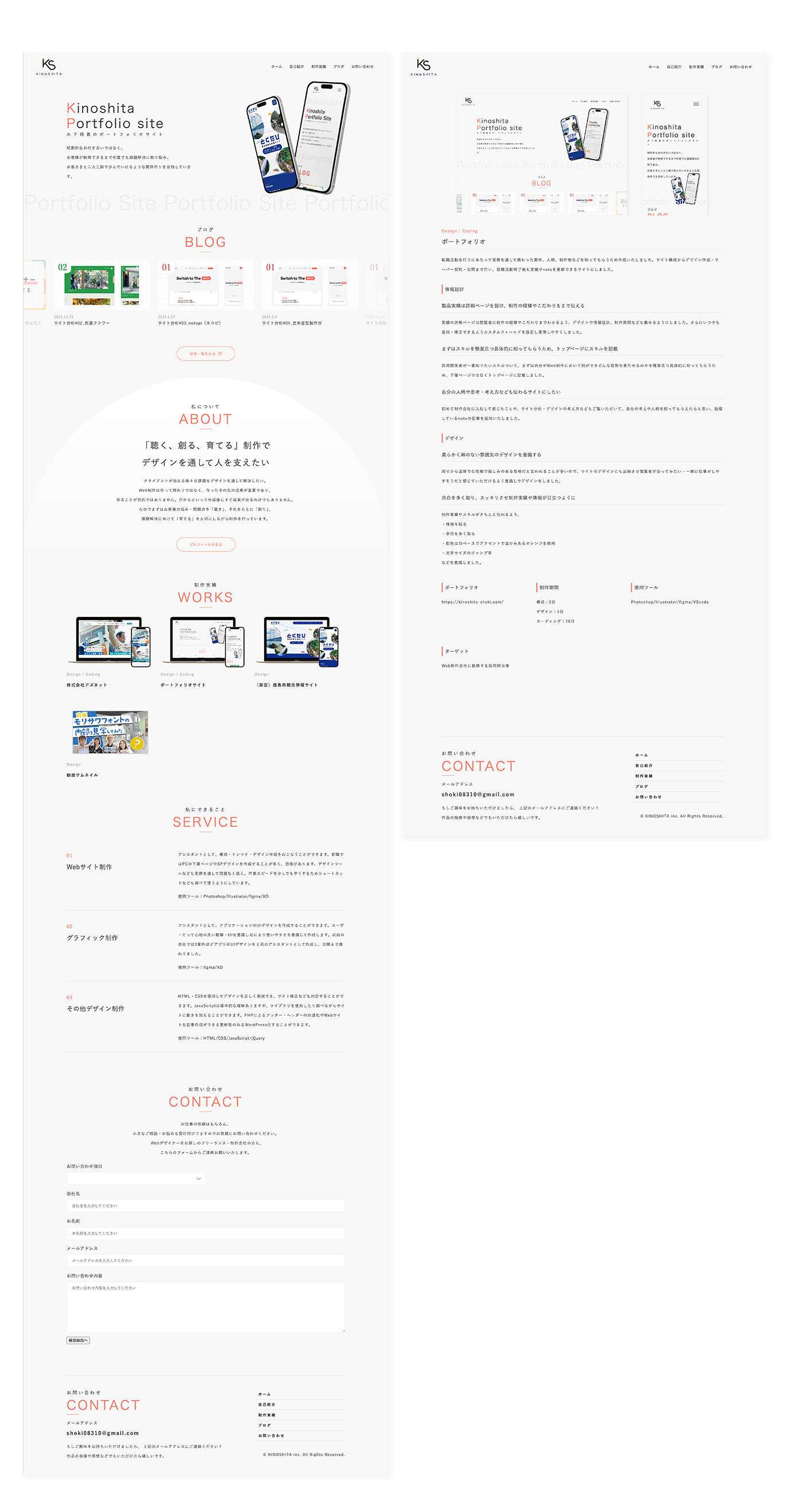
ポートフォリオ
転職活動を行うにあたって実務を通して携わった案件、人柄、制作物などを知ってもらうため作成いたしました。サイト構成からデザイン作成・サーバー契約・公開まで行い、就職活動終了後も実績やnoteを更新できるサイトにしました。
情報設計
製品実績は詳細ページを設け、制作の経緯やこだわりをまで伝える
実績の詳細ページは閲覧者に制作の経緯やこだわりまでわかるよう、デザインや情報設計、制作期間なども載せるようにしました。さらにいつでも追加・修正できるようカスタムフィールドを設定し管理しやすくしました。
まずはスキルを簡潔且つ具体的に知ってもらうため、トップページにスキルを記載
採用関係者が一番知りたいスキルついて、まずは自分がWeb制作において何ができどんな役割を果たせるのかを簡潔且つ具体的に知ってもらうため、下層ページではなくトップページに記載しました。
自分の人柄や思考・考え方なども伝わるサイトにしたい
初めて制作会社に入社して感じたことや、サイト分析・デザインの考え方などもご覧いただいて、自分の考えや人柄を知ってもらえたらと思い、投稿しているnoteの記事を追加いたしました。
デザイン
柔らかく棘のない雰囲気のデザインを意識する
周りから温厚でな性格で親しみのある性格だと言われることが多いので、サイトのデザインにも反映させ閲覧者が会ってみたい・一緒に仕事がしやすそうだと感じていただけるよう意識しでデザインをしました。
余白を多く取り、スッキリさせ制作実績や情報が目立つように
制作実績やスキルがきちんと伝わるよう、
・情報を絞る
・余白を多く取る
・配色は白ベースでアクセントで温かみあるオレンジを使用
・文字サイズのジャンプ率
などを意識しました。
ポートフォリオ
制作期間
構成:2日
デザイン:5日
コーディング:10日
使用ツール
Photoshop/Illustrator/figma/VScode
ターゲット
Web制作会社に勤務する採用担当者